Titles for Web Pages: In-Context and Out-of-Context
Most writers know the value of an informative title, but many beginning web authors don't know that each web page needs two kinds of titles. The in-context (IC) title always sits at the top of a page, with the rest of the document immediately beneath it. The out-of-context (OOC) title is frequently displayed by search engines or archive pages, as part of a long sorted list.
When a web author has neglected to provide an out-of-context title, many HTML authoring tools will supply a generic, uninformative title, such as "New Page 1" (see the example below).

The in-context title of this page is "Two Kinds of Titles for Web Pages (In-Context and Out-of-Context)". The out-of-context title for this page appears in a colored stripe at the very top of your web browser window: "Titles for Web Pages: In-Context and Out-of-Context (D.G. Jerz; Seton Hill University)".
Why Bother with Two Different Titles?
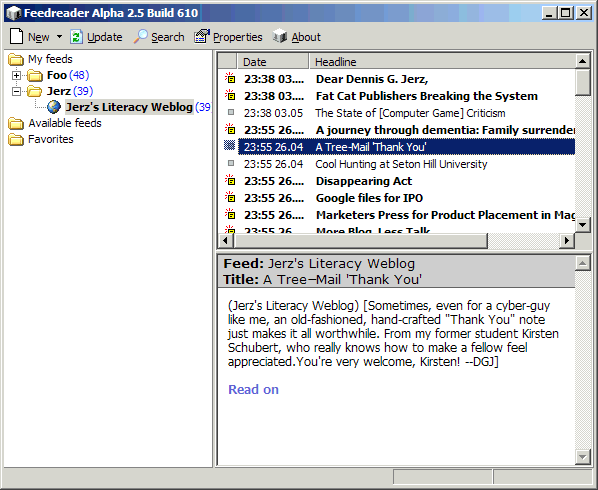
Write the out-of-context title for the benefit of someone who has not yet decided to view the rest of your document. You can't rely on pictures or anything else to entice them. In the image below, taken from an RSS feed reader, the user sees only a list of page titles, and will not see the rest of the page at all unless the out of context page title is informative and attractive enough.

The In-Context (IC) Title
A person who sees your in-context title can always see the rest of your document right below it. The navigation links, graphics, and other descriptive content provide additional information. Since anybody who can read the in-context title can also see all this other stuff at the same time, the in-context title doesn't have to carry the full weight of describing the page's contents.
Example:
If you put up a website devoted to skiing near the University of Wisconsin-Eau Claire, you might include a link to the UWEC home page, a UWEC logo, photos of students on a ski trip, a map showing nearby resorts, and a calendar of upcoming events. Your in-context title might be "Everybody's Favorite Sport." While that title is not terribly informative, the context (pictures, graphics, the content of the articles) will easily supply the missing word, "Skiing."
Note: Depending heavily on graphics will make your page more difficult for people with very slow Internet connections, people who rely on text-to-speech readers, or all but the latest hand-held computers.
The Out-of-Context (OOC) Title
How many times have you been searching through a list of search engine
results, and pages with titles like "Home Page"
or "Page 2"?
You only have a fraction of a second go grab your reader's attention, and a well-crafted OOC title begins with the most important keyword.
ailbox. Before you hit "send," take a moment to write a subject line that accurately describes the content. Include the most important keywords in the first few words.
| Dennis G. Jerz, Seton Hill University: Writing Titles for Web Pages: In-Context and Out-of-Context | |
| People
who are searching online look for subject keywords first; only after
they decide a page might contain useful information will they consider
the authority of the source. Emphasize subject keywords first --
they're more important to your reader than your brand identity. |
|
| Writing Titles for Web Pages: In-Context and Out-of-Context |
|
| While "writing" is an important keywords for this website, I've got dozens of handouts on many different kinds of writing. The word "writing" isn't specific enough to describe what this particular web page has to offer. | |
| Titles for Web Pages: In-Context and Out-of-Context (Writing for the Web) | |
| I
included the word "writing" in the OOC title, but the word "Title" is
probably the most important. If this page were selling a product, I
might I might experiment to see whether "Titles for Web Pages" or "Web
Page Titles" drove more sales. As it happens, I'm posting this page in MovableType, a content-authoring system that lets me add content to the OOC title. In my case, I've added a little information about this site. As long as you're not wasting your opportunity to inform your OOC reader, you're leveraging the power of good writing to prompt people to click links that lead to yor site. |
The OOC title is mostly meant for computers to display when the reader is not actually looking at your website. The user is probably looking at a list of search results, and will have to click on the OOC title in order to visit your page.
Example:
On 25 Nov, 2001, I searched Google for "UWEC students skiing." The page you're reading has been online for so long that now, the results are different -- this page is now the top hit for that search string. But back then, here's how one of the hits was presented:
Infinity Software Solutions, Inc.
... deeper discounts for UWEC students & staff. Most shows ... Reserve ($2/day) and UWEC Recreation (for univ ... trails, cross-country skiing, snowshoeing, workshops and a ...
www.infinitejoy.com/links/simple.html - 48k - Cached - Similar pagesIf you were looking for skiing links, not software solutions, you wouldn't be likely to click on this link; but if you did click, here's what you would find:
Simple Pleasures is a compilation of local recreational and volunteer activities, with an emphasis on those that are simple, healthy, non-materialistic, community-building, supportive of the environment, supportive of the arts, etc. While most of these activities are available no matter where you live, the primary focus of this page is on the Chippewa Valley of west-central Wisconsin. Last Updated 10/24/2007.
The rest of the page is a list of local activities in the Chippewa Valley, Wisconsin, with a disclaimer stating that the information may be out of date. Its relationship to Infinity Software Solutions, Inc. is unexplained.
A much better OOC title would have described the page contents more accurately, since the reader of the OOC title hasn't yet decided to visit your page, and can't scan down the page looking for interesting stuff:
Nature-friendly Recreation Links -- Chippewa Valley, WI (Oct 2007)
... deeper discounts for UWEC students & staff. Most shows ... Reserve ($2/day) and UWEC Recreation (for univ ... trails, cross-country skiing, snowshoeing, workshops and a ...
www.infinitejoy.com/links/simple.html - 48k - Cached - Similar pages
Creating the In-Context Title
If you are using a content-management tool such as a weblog, you might not have much control over how to differentiate between the in-context and out-of-context titles. But the IC title is simply the text that has the heading tags at the top of your page:<html>The above is very simple HTML code that will produce an in-context page title -- the title will sit right on top of the page content. Since the navigation menus that are part of the site design will include the name of the organization and ways to contact the author, the in-context title doesn't need to repeat that information.
<body>
<h1>Heading tags identify important content (such as this, the in-context title)</h1>
My site has a navigation bar on every page. The IC title does not need to repeat any of the information in the site navigation.
</body>
</html>
Seton Hill University > Dennis G. Jerz > Handouts > Writing for the Web >Note: Simply increasing the type size to 18pt or 24pt is not the same thing as applying the "Heading" formatting. If the text doesn't have the <h1></h1> tags around it, a search engine will think it's just large text -- it won't know that you have deliberately chosen to identify these particular words as the title of your web page.
Heading tags identify important content (such as this, the in-context title)
My site has a navigation bar on every page. The IC title does not need to repeat any of the information in the site navigation.
Creating the Out-of-Context Title
The out-of-context title isn't designed to be displayed along with the rest of your page. The OOC text is tucked away in the file header:<html>Remember that the OOC title is for your potential readers -- they'll be seeing it in the form of a link on some other web page.
<head>
<title>Meaningful page titles help users decide whether to click a link. (Dennis G. Jerz, Seton Hill University)
</title>
<head>
<body>
<h1>Heading tags identify important content (such as this, the in-context title)</h1>
The content of my site is here.
</body>
</html>
Meaningful page titles help users decide whether to click a link. (Dennis G. Jerz, Seton Hill University)
See Also:
"[T]he headline text has to stand on its own and make sense
when the rest of the content is not available. Sure, users can click
on the headline to get the full article, but they are too busy to
do so for every single headline they see on the Web. I predict that
users will soon be so deluged with email that they will delete messages
unseen if the subject line doesn't make sense to them." --
Jakob Nielsen, "Microcontent"
Related Pages
- Active and Passive Verbs
Active verbs form more efficient and more powerful sentences than passive verbs. This document will teach you why and how to prefer active verbs. * The subject of an active sentence performs the action of the verb: "I throw the ball." * The subject of a passive sentence is still the main character of the sentence, but something else performs the action: "The ball is thrown by me." - Blurbs: Writing Previews of Web Pages
On the Web, blurbs are compressed summaries of what a reader will find on the other end of a hyperlink. Good blurbs don't harangue ("Click here!") or tease ("Learn ten great tips!"). You're reading a blurb now. If it helps you decide whether to click the link, it's done its job. - Short Stories: Developing Ideas for Short Fiction
Fiction is about conflict. Rather than clear-cut battles between good and evil, modern fiction presents flawed protagonists who must face the consequences of their moral choices. - Short Stories: 10 Tops for Creative Writers (Kennedy and Jerz)
Short stories make every word count. They avoid unnecessary scenes, characters, and plot points. It usually focuses on a single problem and a short time period. This page offers tips on writing dialogue, building to a climax, and capturing the reader's interest. - MLA Style: Step-By-Step Instructions for Formatting MLA Papers
Need to write a paper in MLA format? This step-by-step includes images showing how to use MS-Word to create the title block, page layout, and works cited list. - Writing Effective E-Mail: Top 10 Tips
People decide to read or trash e-mails in seconds. From the subject line to the closing, offer a focused, scannable message that puts your reader's needs first.

Leave a comment